Portfolio
introduction
自己紹介

o-zack-0390
所属 : 情報科の修士1年
趣味 : カブトムシ, 釣り, 温泉
Hobby
趣味
頑張って週1で出かけてます。
面談時にオススメスポット教えてください!
Skill
技術
★は現在勉強中であることを示しています。
★★は研究やアプリ開発で使用したことを示しています。
★★★は研究内容や開発アプリが評価されたことを示しています。
 Docker
★
Docker
★
 HTML / CSS
★★
HTML / CSS
★★
 SQL
★★
SQL
★★
 Python
★★★
Python
★★★
 Django
★★★
Django
★★★
 Streamlit
★★★
Streamlit
★★★
 C言語
★★
C言語
★★
 C#
★★
C#
★★
 Unity
★★
Unity
★★
 Java
★★
Java
★★
 Spring Boot
★★
Spring Boot
★★
My Work
制作物
個人開発の制作物は6個です。1,2,6 は力を入れて開発しました。


文章で残しておきたい出来事を書いています。
学習サイトを参考にしながら制作しました。
こだわりのポイント-
配色見やすいサイトにしたかったのでベース色を参考書から 3 色選択し、使用しました。
-
ナビゲーションスマートフォン等の小さい画面で見たときに、セクション移動が簡単にできるようにメニューを上部に固定しました。 「スクロールするまでページの一部にする」処理に苦戦しました。
-
レスポンシブレイアウト画面幅に応じてレイアウトが変わるようにしています。
- HTML / CSS
- JavaScript
- Swiper (画像スライドショー)



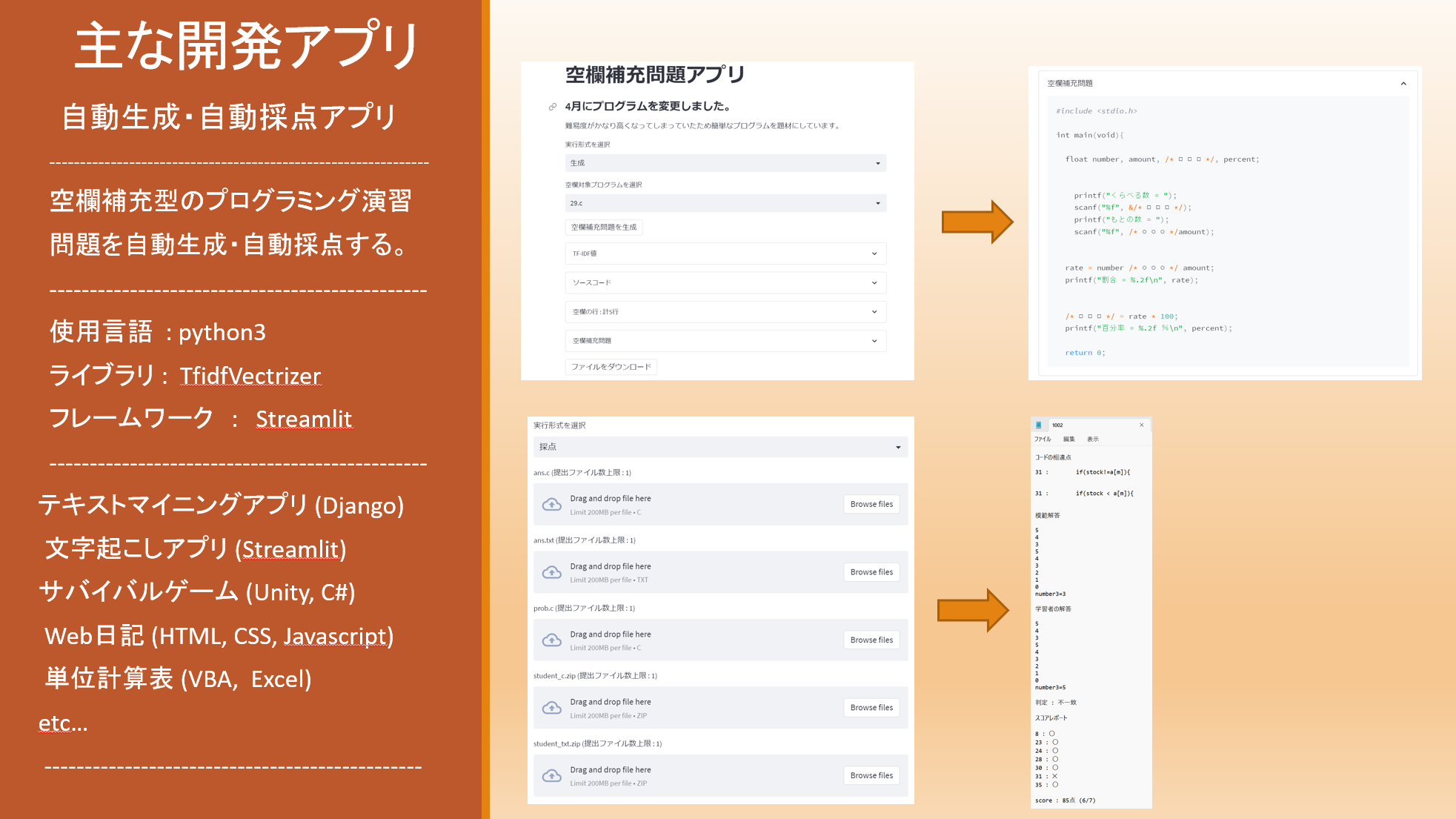
空欄型のプログラミング演習問題を自動生成・自動採点する研究です。
プログラミング演習という授業は受講生が100人以上居るので、毎回100個以上の演習問題を採点する手間が掛かり、演習問題を作成する手間も掛かります。
故に、演習問題の作成と採点だけで毎週20時間はかかってしまい、教員に負担が掛かっていました。
その状況を問題視した自分は、空欄型のプログラミング演習問題を自動生成・自動採点するアプリを開発して、演習問題の作成と採点を、それぞれ数秒でこなせる環境を整えました。
その結果、教員が本来の仕事である学生のプログラミング指導に集中できるようになり、多くの教員から「仕事が楽しくなった」と感謝の言葉をいただきました。
こだわりのポイント-
ユーザビリティ
Webアプリにしたことでスマートフォンからでも使用できるようになりました。
電車の中やコンビニで休憩しているときなど、場所を選ばずに演習問題を自動生成・自動採点することができます。
-
空欄の生成箇所を最適化
空欄の生成箇所の最適化に凄く苦労しました。
今までは、どこの変数を空欄にするかを教授が決めていたのですが、自動化に伴い空欄の生成も自動化する必要がありました。
しかし、「空欄の生成」という明確な判断基準が無い作業を自動化することは非常に難しいことです。
そのため、まずは空欄を生成する際の判断基準を探すことから始めました。
実際には教授が作成したプログラミング演習問題をデータ分析し、何か特徴のある傾向を掴めないか試していたのですが、 全36個あるプログラミング演習問題を分析していく中で、次の傾向が強く現れていることに気づきました。
「Aというプログラムに空欄を生成する場合は、Aでのみ多く使われており、A以外のプログラムでは殆ど使われてない変数名を空欄にしている」
この結果から、「Aというプログラムでのみ多く使われており、A以外のプログラムでは殆ど使われてない変数名」を自動で取得できれば、空欄の生成箇所を最適化できると考えました。
早速実現するための手法をネットで調べたり学会に出たりして探してみたところ、文書分類で使われるTF-IDFという手法を見つけました。
TF-IDFは、「Aという文書で多く使用されているが、A以外の文書では殆ど使用されていない単語」を取得することができます。
故に、プログラムを文書と見立ててTF-IDFを実装したところ、「Aでのみ多く使われており、A以外のプログラムでは殆ど使われてない変数」を空欄にすることが可能になりました。
結果的に、教授が作成した演習問題と8割以上同じ位置に空欄を生成することに成功し、質を保ちながら瞬時に演習問題を生成できるアプリケーションが完成しました。
- Python3
- Streamlit


画像ファイルと音声ファイルから文字起こしをするアプリを作成しました。
zoomミーティングでは、画面の文字や教授の話をメモすることが多いのですが、 両方を同時にこなすには限界があったため自動化しました。
こだわりのポイント-
二つの機能をまとめている点
音声認識と画像認識をページ移動せずに実行できるので快適に変換できます。
-
コーディング
不要な処理はなるべく持たないようにプログラミングしています。
そのため無料枠でも処理速度が比較的速いです。
- Python
- Streamlit
- Tesseract-Ocr
- SpeechRecognition



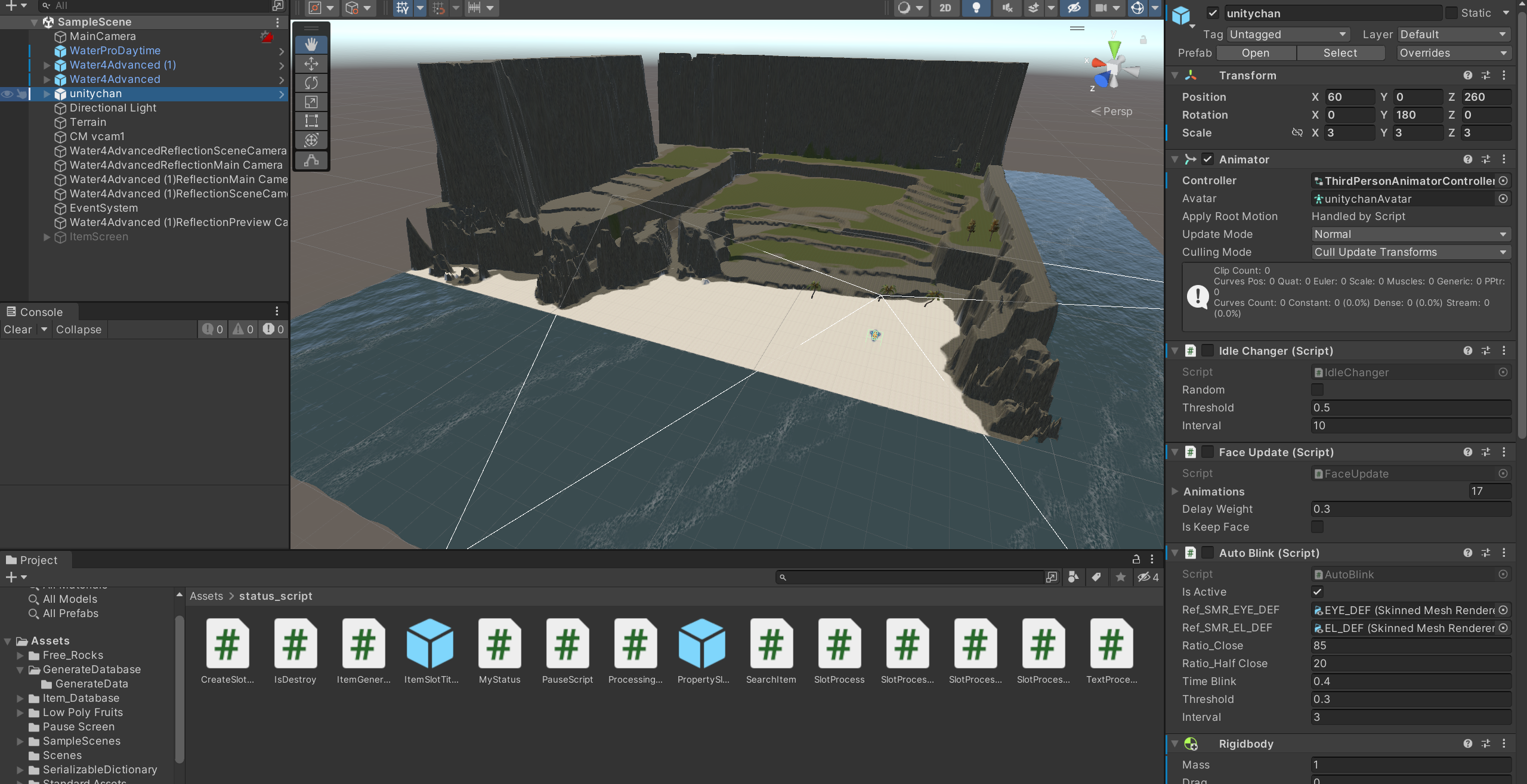
個人的に遊ぶ目的でサバイバルゲームを作成しています。
制限時間内でHPが0になったらゲームオーバーにしています。
アイテムである果物を食べるとHPが回復します。
最初はアイテムを実装した段階で完成としていたのですが、現在はHP概念をもう少し複雑なものに作り変えています。
こだわりのポイント-
外観
リアルすぎるとゲームっぽくなくなってしまう気がしたので画質を少しレトロっぽくしています。
-
アクション
移動の他にも「ジャンプ」や「かがむ」処理を追加し、アクション感をだしました。
-
アイテム
フィールドでは時間経過で果物を生成します。
果物は外観に合うアセットを使用しました。
- C#
- Unity


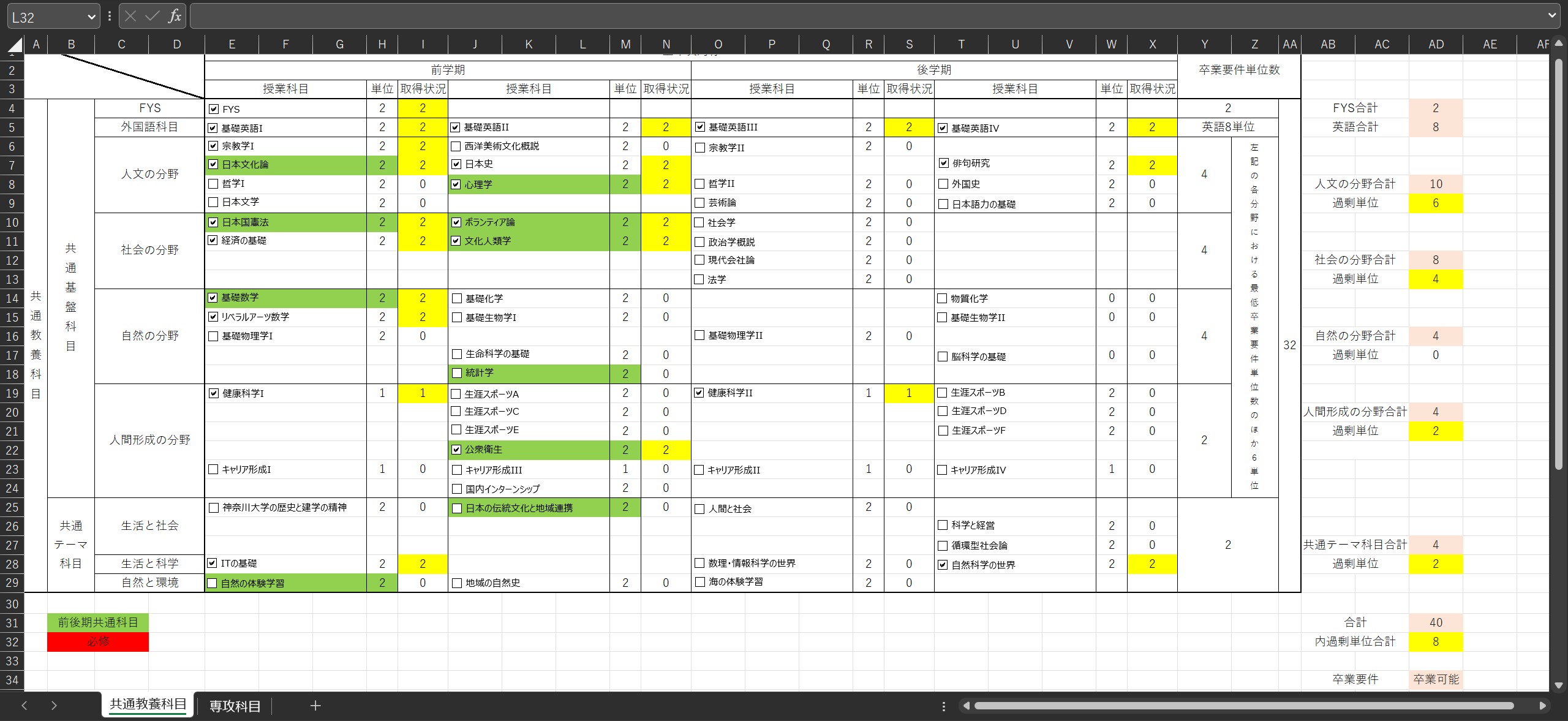
大学2年次の頃に単位自動計算表を作成しました。
自分の大学は単位計算が結構複雑で、計算ミスで留年してしまうケースがざらにある状況でした。
さらに、当時の自分はまだ大学 2 年次であり、高度なアプリ開発ができない状態だったため、現状で使いこなせる EXCEL を使用して単位自動計算表を作成しました。
この成果物を作成したことで、単位自動計算表を使用している人は単位計算ミスをしなくなったため、単位計算ミスによる留年率を減らすことに貢献することができました。
こだわりのポイント-
チェックボックス形式
最初は単位数を入力する仕様だったのですが、「単位数の入力ミスが起きると計算結果が変わってしまう」という意見が多かったので、チェック時に単位数が自動で反映されるように変更しました。
-
色彩
履修した単位は「黄」、卒業要件を満たしている項目は「赤」で表示することで足りていない単位数がすぐに分かるようにしています。
- EXCEL
- VBA




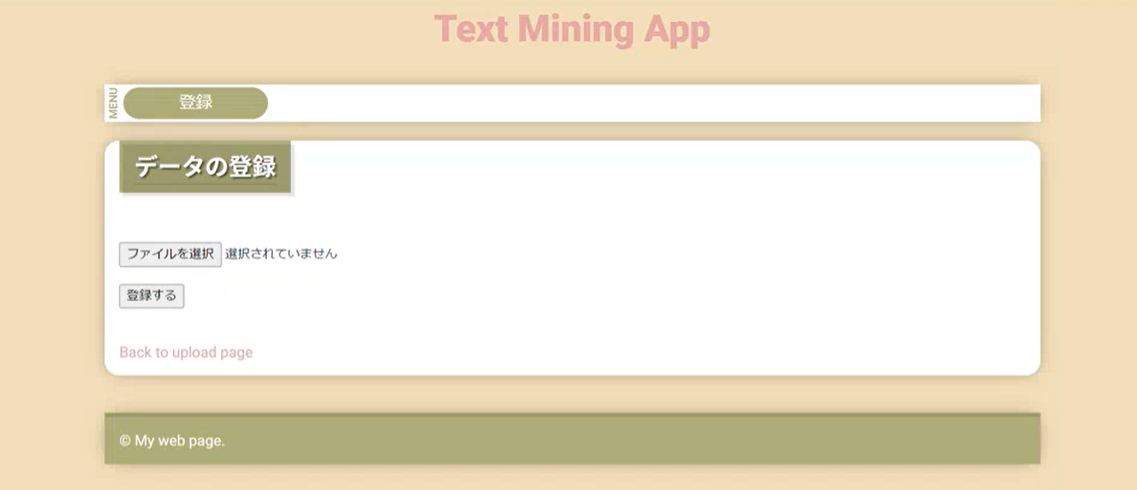
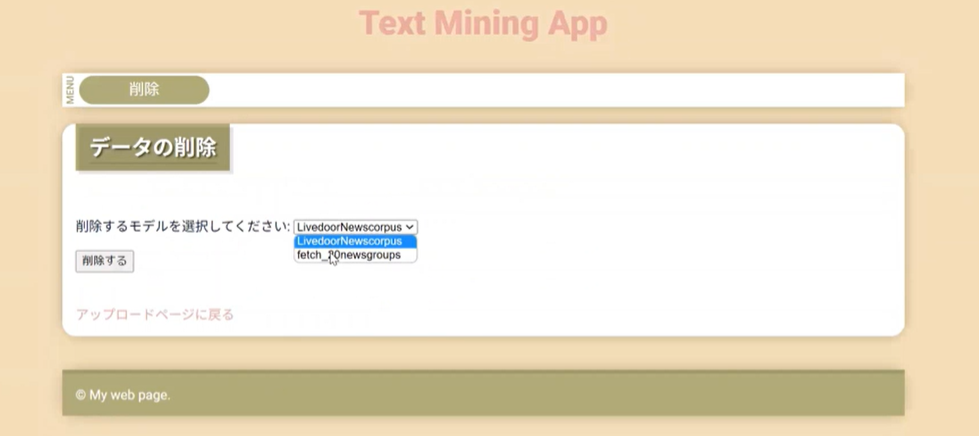
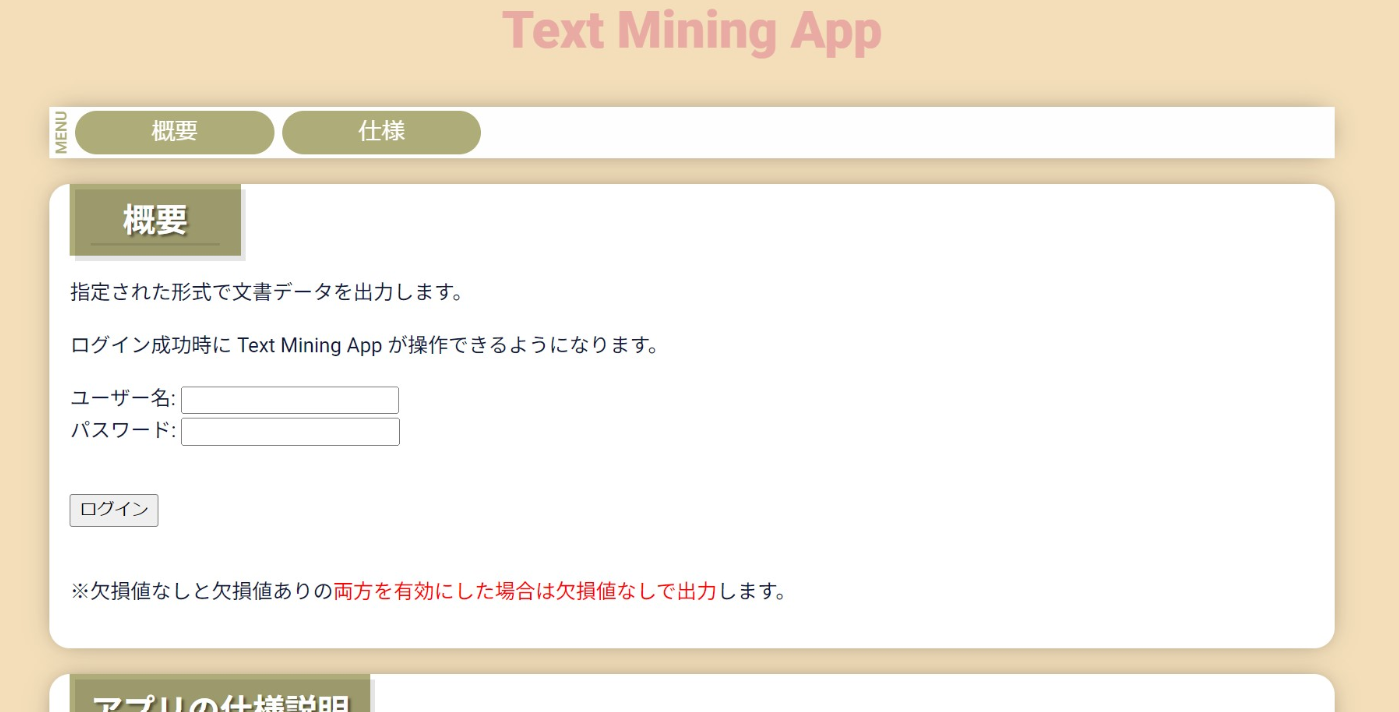
文書データセットを自動整形するアプリを作成しました。
右図の画像は上からメイン画面、登録画面、削除画面、ログイン画面になっています。
こだわりのポイント-
選択肢
機械学習は状況によって様々なデータ摘出作業が必要になるため、必要になりそうな選択項目を網羅しました。
-
データベース
開発環境では柔軟な操作が可能なsqlite3を使用し、本番環境では過度な負荷にも耐えられるようにmysqlを使用しました。
-
ログイン機能
データセットの二次配布が禁止されている場合があるので特定の人だけアクセスできるようにしました。
- Python
- HTML / CSS
- Docker
- Django
Intern
インターン開発


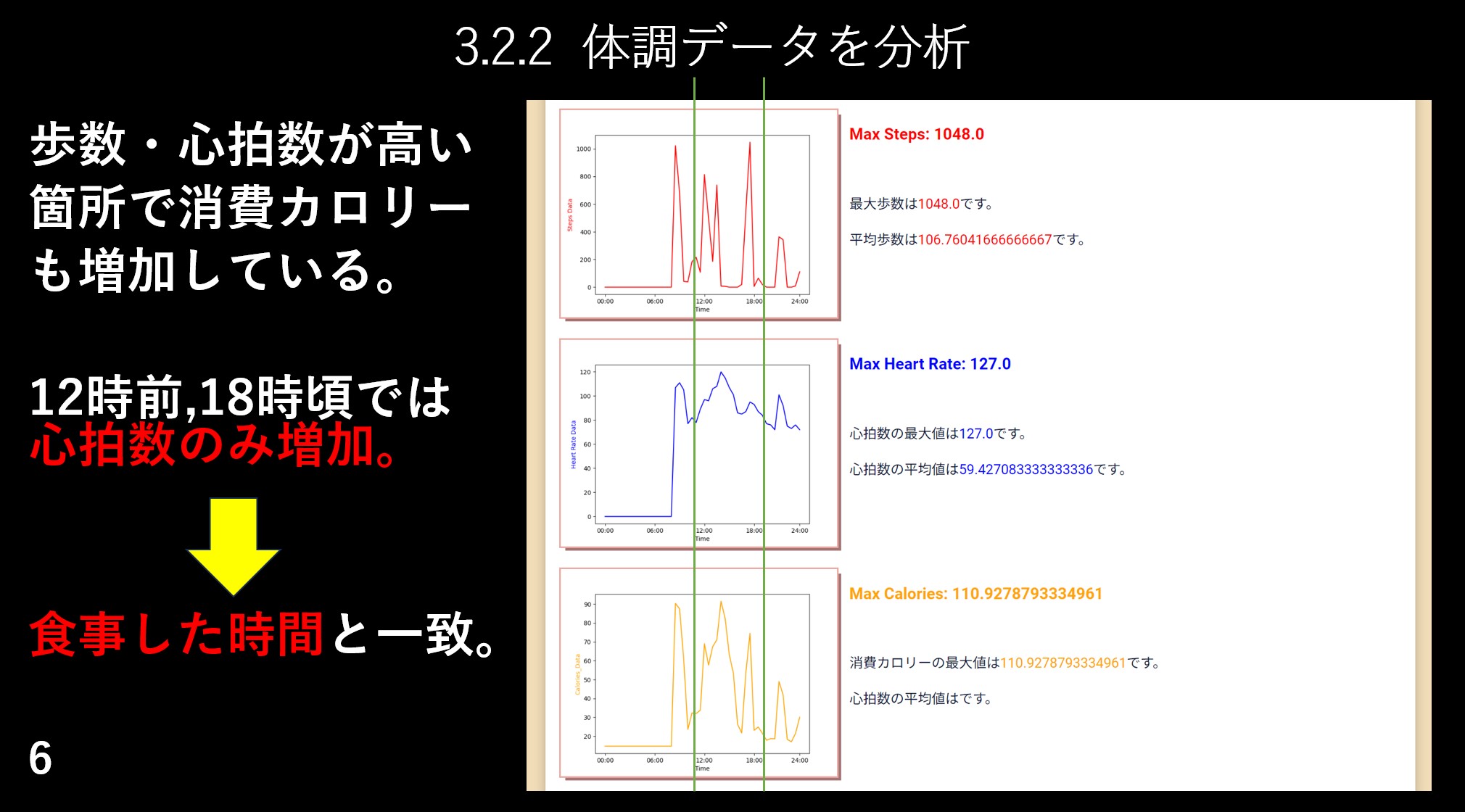
ウェアラブル端末Fitbitとデータ連携をして、従業員のヘルスケアシステムを開発しました。
開発言語はpython、フレームワークはDjangoを採用しました。
Fitbitとは、人体の心拍数をリアルタイムで取得できる腕時計型のIoTです。
取得した心拍数からデータ分析することで健康状態を推測することが可能になります。
そのため、当インターンでは取得した心拍数をどのように活用するかが主な課題でした。
開発での工夫点-
可視化方法
DjangoとFitbitをリアルタイムで連携させて取得した心拍数から疲労度と睡眠度を可視化できるようにしました。
このような設計にしたことで、特定の日時での疲労状態を折れ線グラフから視覚的に把握できるだけでなく、現時点での健康状態も直ぐに可視化できるようにしました。
また、睡眠度から寝るまでにかかった時間や睡眠効率も可視化できるようにしました。
そのため不眠症や心不全などの兆候もグラフから推測できます。
-
通知機能
可視化を発展させて、疲労が溜まったときや眠くなったときに端末を振動させて異常を知らせるようにしました。
さらに、心不全と不眠症の心拍数パターンも追加して異常を検知するように改良しました。
この改良によって心不全や不眠症の兆候が現れたら即座にアラートが鳴るようになりました。
そのため、インターン内容の「従業員のヘルスケア管理」という目的には多少貢献できたかと思います。
-
検証方法
心不全と不眠症の心拍数パターンも追加して異常を検知するように改良したのですが、実際にそのような状態に陥っている従業員は居なかったので検証に苦労しました。
不眠症に関しては自身が徹夜したことで検証できたのですが、他の異常を検知する場合には検証に苦労しそうだと感じました。
-
メンター賞を貰えたこと
「実用性・課題解決力・実習内容の理解度」の3つを審査する発表会が最終日にあったのですが、 そこで優勝してメンター賞を貰いました。
初インターンで評価されると思っていなかったので、かなり意外な結果でしたが、嬉しかったです。
-
ミーティング中に墓穴を掘ったこと
不眠症の心拍数パターンは自身が徹夜したことで検証しました。
なので翌日のミーティングが相当きつくてウトウトしていたのですが、 その際に携帯していたFitbitのアラートが鳴ってしまい恥をかきました。
- 1week
- Python
- HTML / CSS
- Docker
- Django




「ユーザーを楽しませるWebサービスを開発せよ」という題材で、チーム開発形式のハッカソンを行いました。
チーム構成は4人で、アプリ開発経験者が自分を含めて2人, 開発未経験者が2人という構成でした。
その中で、自分達は睡眠提供アプリを開発することになりました。
アプリ仕様睡眠に関する情報をユーザーが投稿し、いいね数に応じてポイントが付与されます。
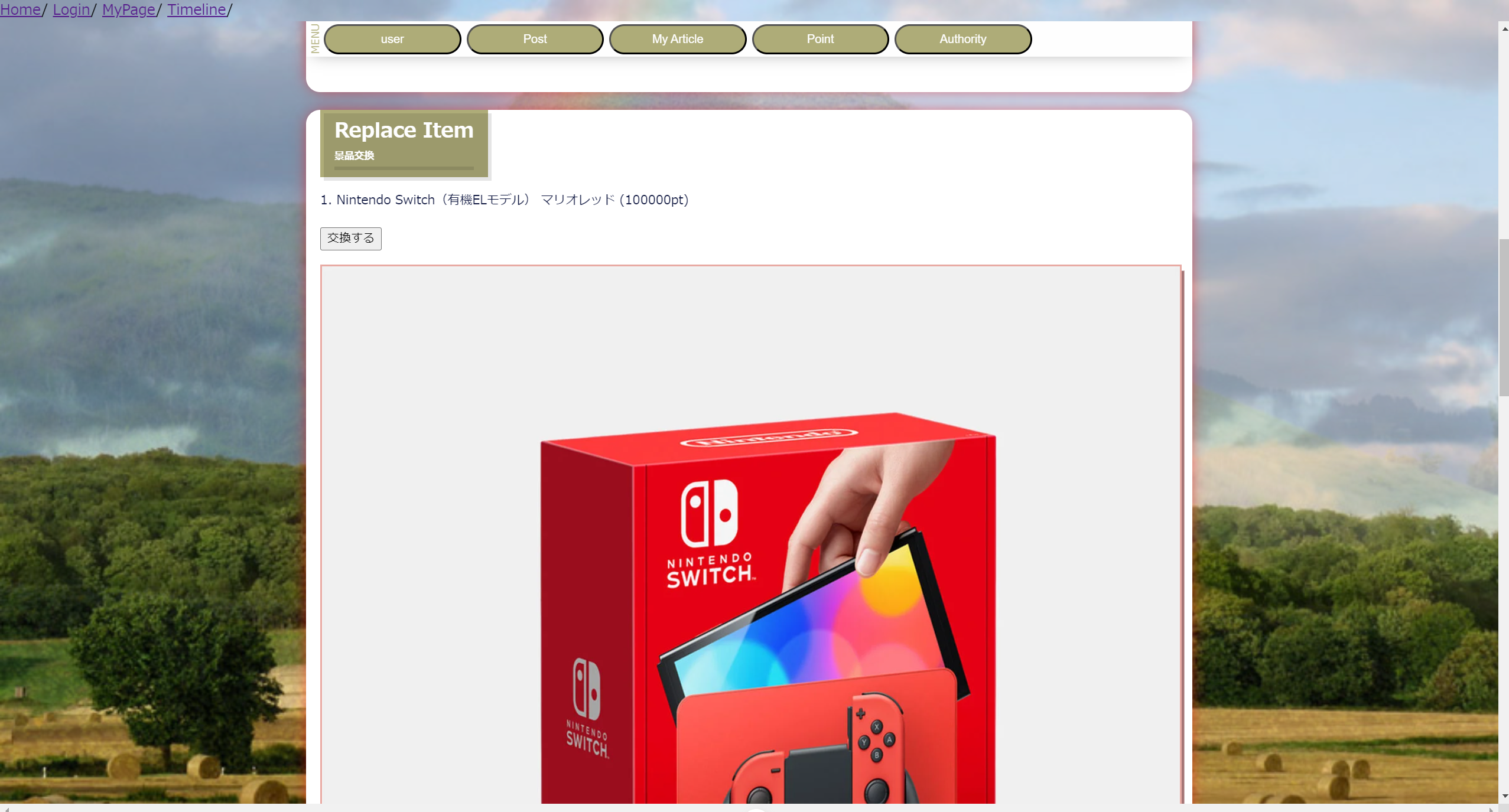
ユーザーはポイントを使うことで商品を交換できます。
しかし、これだけでは企業側の利益が一切無いので、 全ユーザーの投稿記事が閲覧できるTimelineというページを作成し、そこに広告を置けるようにしました。
そのため、広告収入が主な収入源となります。
Timelineページの左右に余白があり、この余白に広告を掲載します。
画像は上から順番に、ホームページ, Timeline, Mypage, Point交換(Mypage内に実装)となっています。
開発での工夫点-
チーム構成
アプリ開発経験者の自分ともう一人がデータベースなどの知識が必要とされるバックエンド側の開発を行い、 残りの2人がHTMLとCSSを用いたフロント側の開発を行うという方針で進めました。
また、もう一人のアプリ開発経験者はリーダーも兼任していたため、自分がフロント側の開発支援を行いつつ データベース設計など重いタスクを担当し、なるべく全員の負荷が均等に分散するように務めました。
最初の案では、開発未経験の2人が要件定義やスライド準備などを担当し、残りの2人が開発に携わるという ものがありましたが、ハッカソンの嗜好が「チーム開発を楽しむことを最優先にする」というものだったことや、 なるべく全員で開発を行いたいと考えていたこともあり、全員で企画~開発まで携わる方針で取り組みました。
-
Timelineページだけはログインしていなくても閲覧できるようにする
Timelineページには広告を載せるので、収益化という観点では非常に重要な役割です。
そのため、このページをログインの対象にしてしまうとログインしたユーザーしか閲覧できないことになってしまうため、 収益が半減してしまうという欠点に気づきました。
なので、Timelineページだけはログインしていなくても閲覧できるように調整しました。
-
保守作業が大変である点
ユーザーが睡眠情報を提供する仕様ですが、睡眠とは全く関係のない情報を提供するユーザーも存在すると思われます。
その場合、不適切な記事を削除する必要があるのですが、この作業は機械的に行うことが難しく、ユーザーから頂いた情報を 元に手作業で削除することになるので、保守作業が大変になるという懸念点があります。
AIを用いたテキストマイニングを実装することで不適切な記事を自動的に削除できると考えているのですが、導入コストが高くなるため 今回は手作業で削除するという方針で固まりました。
-
チーム開発が初めてだった
個人的にアプリ開発はしていたのですが、チーム開発は初めてでした。
短時間で動くものを作らなければならないプレッシャーがあり、 その中で恥を捨てて周りに助けを求める能力、あるいは周りを助ける能力が求められました。
最初は雰囲気に飲まれて実力が出せないことが多かったですが、自分達のペースで開発に取り組むことを意識することで完成できました。
技術面においては、Gitを用いたbranchの衝突や、担当外のbranchのデータを誤って書き換えてしまったりなどチーム開発ならではの難しさを体感しました。
branchの仕組みに関してはインターン後に衝突実験を行い、どんなときに衝突するのか復習しました。
- 3days
- Java
- HTML / CSS
- Typescript
- Docker
- SpringBoot
- Nuxt
- Redies


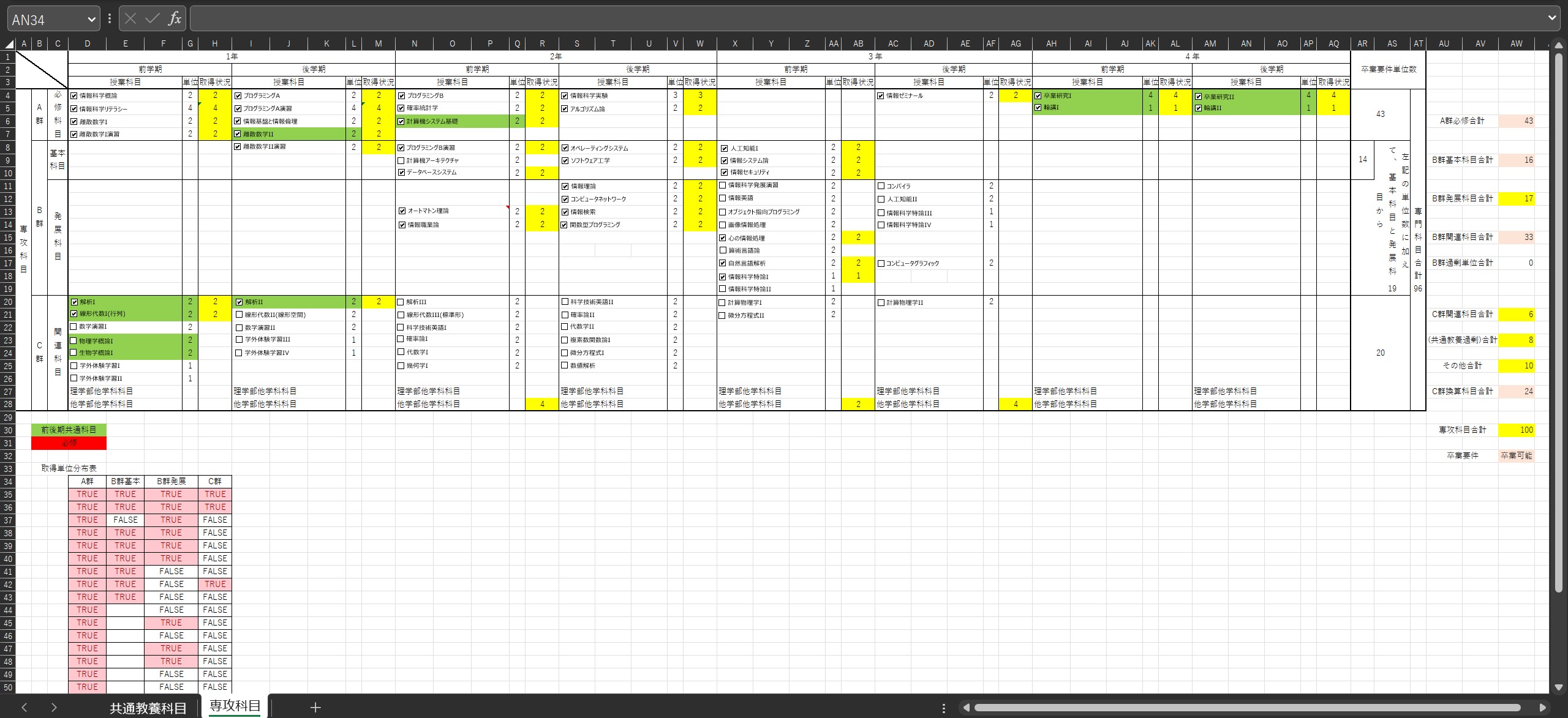
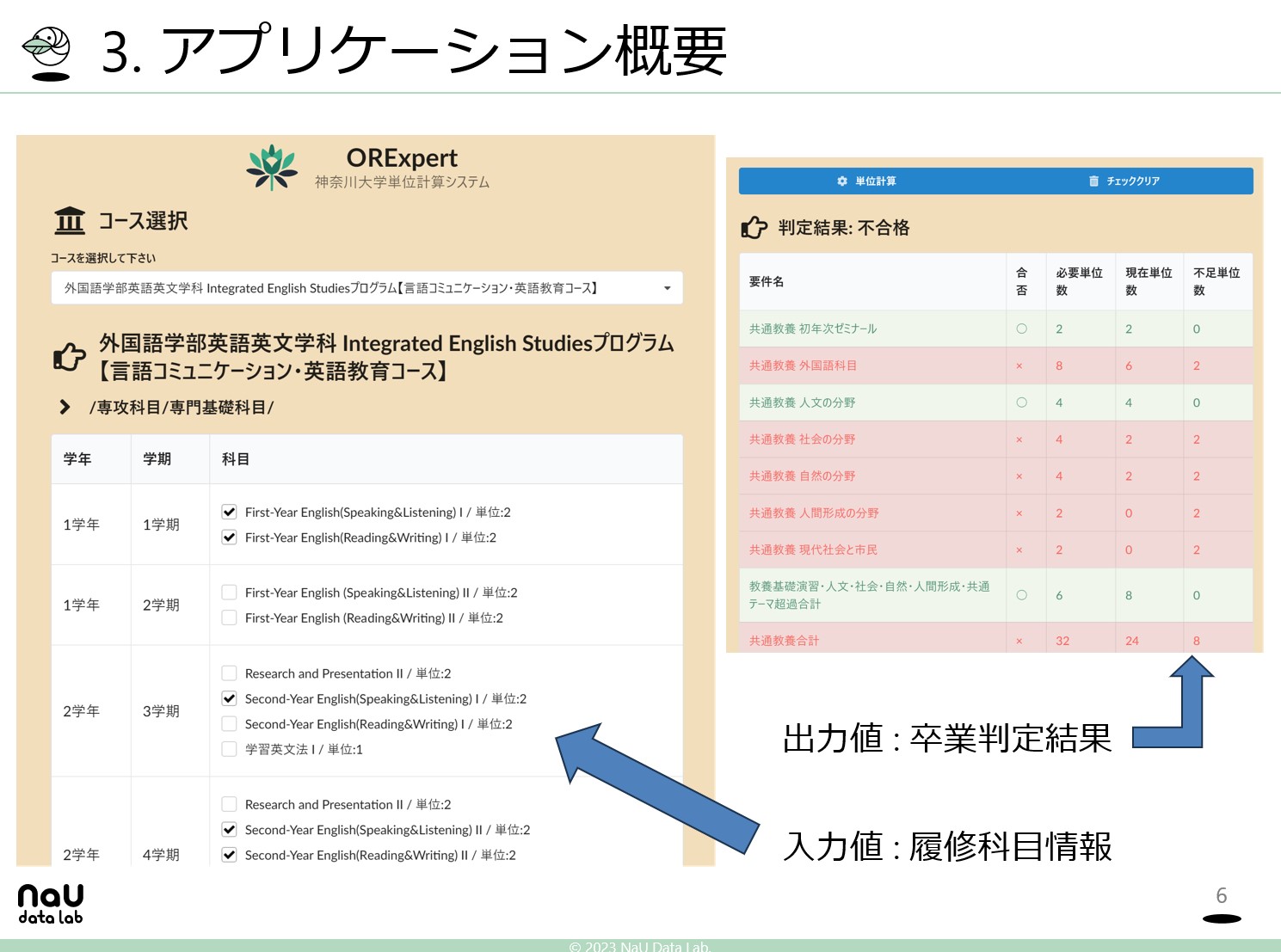
大学2年次の頃に作成した単位自動計算表を SPA に改良しました。
従来の表形式では配布した人しか使用できない問題があったため、 ウェブサービスという形式に変更しました。
アプリ仕様ユーザーが操作するフロント側の仕様は work.2 の単位自動計算アプリと同じです。
履修した科目にチェックを付け、単位計算会社ボタンを押すことで卒業判定を実行します。
開発での工夫点-
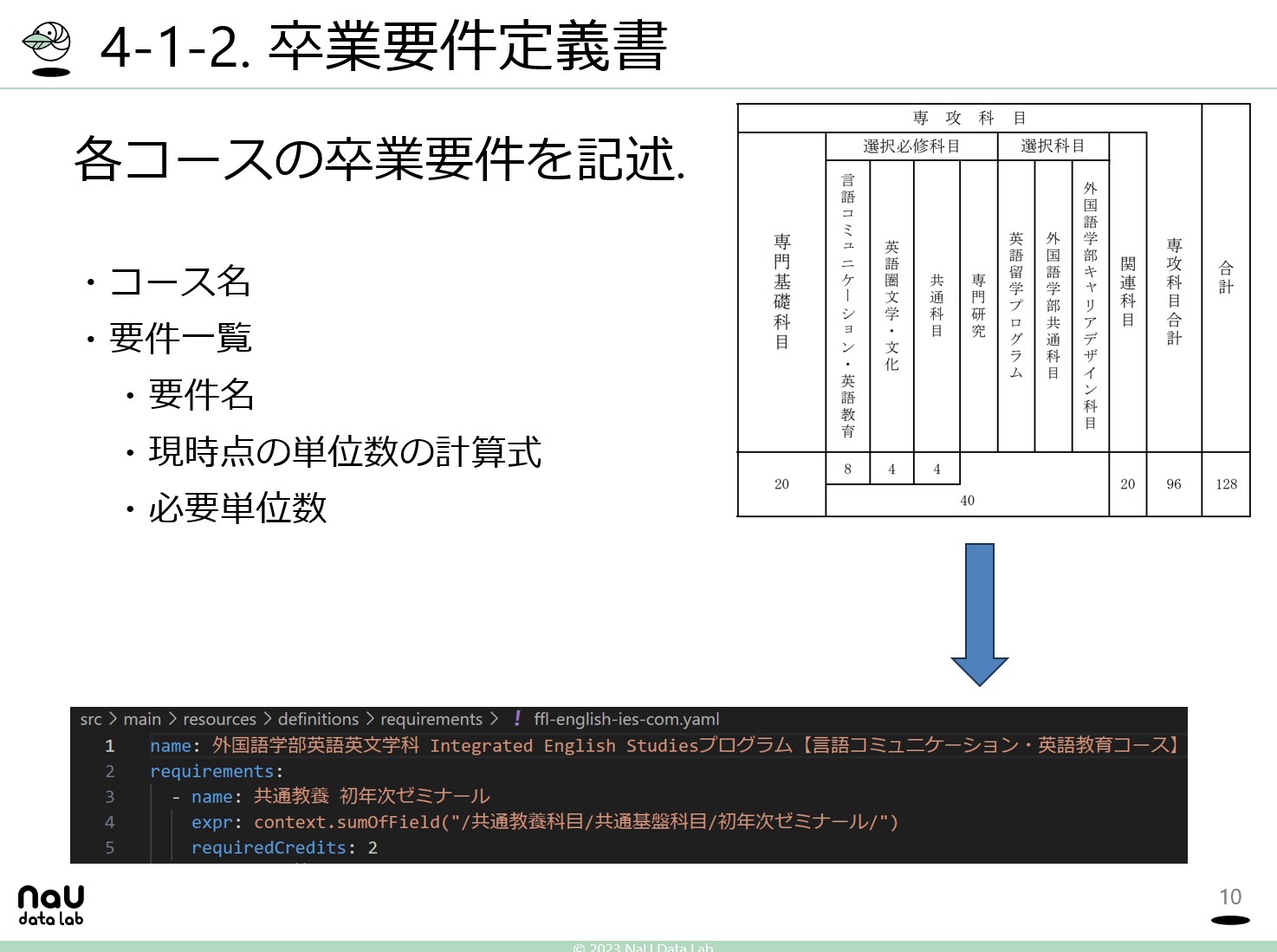
プログラムとルールを分離
卒業要件は比較的更新頻度が多く、1年毎に卒業要件が一新されることも珍しくありません。
そのため、プログラムコードに卒業要件を記述してしまうと1年毎にコードを修正する必要があり、面倒な作業が発生してしまいます。
この問題を防止するために、卒業要件をルール定義書に記載し、プログラム側にはルール定義書を読み込む処理だけを記述しました。
その結果、卒業要件を変更する必要が生じたらルール定義書のみを書き換えるだけで済み、コードを修正する必要が一切無くなりました。
-
ルール定義書の一部がJavaのコードである件
YAMLファイルに記述している expr が卒業要件で、このデータをプログラムから読み込むロジックなのですが、 Java で記載しているためエンジニア以外の方には非常に分かりにくいです。
今後は Java で記載した判定式をコンパイラを用いて日本語として表す等の工夫をしてみます。
-
実務観点の開発ノウハウに触れられたこと
SpringBoot で開発したのですが、趣味での開発とは比べ物にならない程、考慮すべきことが多かったです。
1. 顧客志向を意識した機能選定
2. 誰が見ても理解できるようなコードを記述。変数名の命名にも注意を払う
3. Junit で入力値に対する出力値を総当たりで全パターン検証
4. ARC を用いたリクエスト・レスポンス検証
5. 作成した機能をスライドで分かりやすく伝える能力
開発の基礎を学べた非常に有意義なインターンシップでした。
- 2weeks
- Java
- HTML / CSS
- Javascript
- SpringBoot
- BeanShell
- Formantic UI
- ARC
- Jackson
- Gradle






